Aunque parece sencillo hacer que tus pestañas de Bootstrap sean responsive, a veces la documentación no lo deja suficientemente claro. En este vídeo analizamos la problemática y después de valorar algunas soluciones propongo la que considero la más apropiada.
Simulando un archivador con HTML y CSS
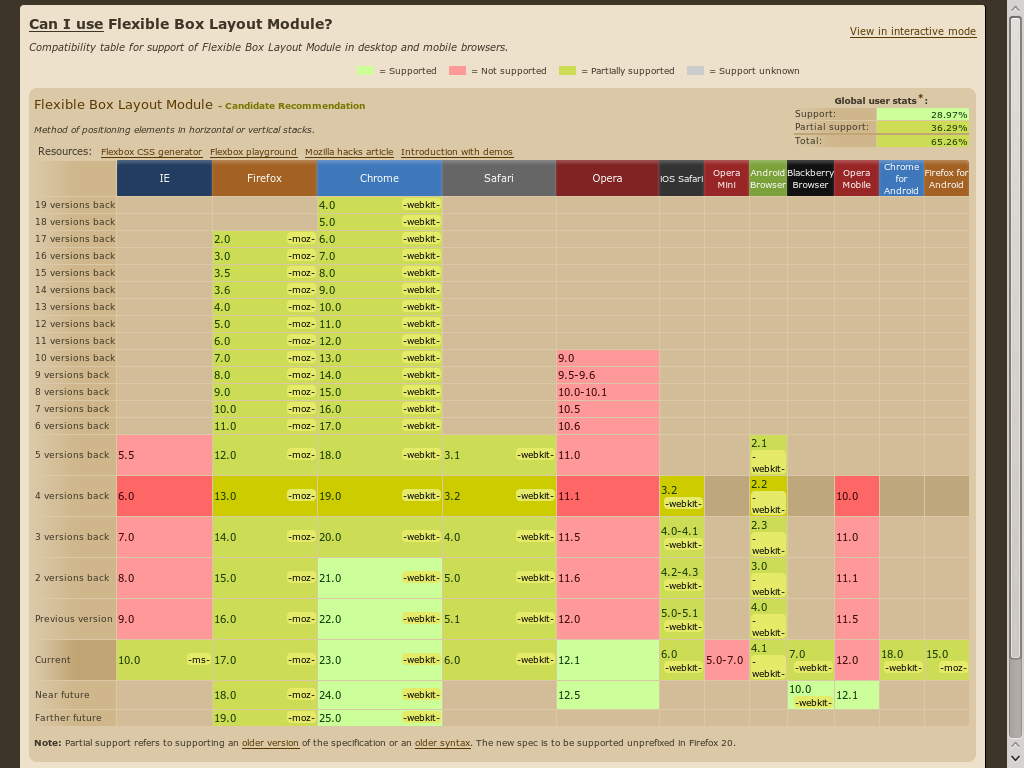
HTML5: Modelo de Cajas Flexibles
Llevo un par de semanas repasándome la definición de html5 y una de sus partes más interesantes es la implementación del Modelo de Cajas Flexibles. Me preguntaba hasta que punto está ya disponible en los diferentes navegadores y el resultado no ha sido demasiado bueno. Según caniuse sólo está soportado por Chrome, Opera, Opera Mobile y el navegador de Blackberry.
Pero como vemos también lo soportarían parcialmente Firefox, Firefox para Android, el navegador nativo de Android, Chrome para Android, Internet Explorer, Safari y Safari para IOS. Al final el resultado no es bueno pero según mi punto de vista sí es lo suficientemente bueno como para pensarse realizar mis nuevos desarrollos sobre este modelo.
Lo bueno vino cuando mirando el listado de nuevas características del que será Firefox 18, una de ellas es justamente el soporte de CSS3 Flexbox. Mirando los detalles, y según Mozilla, los navegadores Firefox, Firefox para Android, Opera y Chrome tienen un soporte básico, Internet Explorer y Safari implementan un borrador antiguo de la especificación incompatible con el actual y Safari Mobile no lo soporta.
Hay que recordar que HTML5 lleva definiéndose desde hace ya unos añitos y que inicialmente estaba previsto que se publicara en 2022. El 17 de diciembre de 2012 el W3C publica una nota de prensa en la que anuncia la definición completa del estándar y que tiene previsto publicar la versión defininitiva en 2014. También anuncia que ha dejado fuera algunas características inestables y que estas pasan a formar parte del primer borrador de HTML5.1, previsto para 2016. Por tanto tenemos una versión completa con la que trabajar ya que en principio va a sufrir muy pocas modificaciones hasta que sea publicada.
Volviendo al Modelo de Cajas Flexibles, ¿por qué es tan importante?. Pues porque nos permite diseñar nuestras páginas de forma que sus elementos se adapten según la pantalla y resolución en la que vayan a ser vistas. Por eso creo que es el momento de centrarse en este modelo y empezar a dejar ya de lado el antiguo modelo tradicional de cajas. Yo a partir de ahora me voy a centrar en el nuevo modelo, a pesar de ser conciente de que en algunos navegadores posiblemente tenga algunos problemas.
Cheli
¿HTML5 o Aplicaciones Nativas?
Yo apostaba y sigo apostando por HTML5, pero ahora ha venido la empresa Sencha a demostrarnos que ese es el camino. Ante esta evidencia queda claro que Mark Zuckerberg se equivocaba.
Cheli
Servidor en medio
Hace cosa de un año escuché la conferencia de Eduardo Robles en la Akademy-es 2010, hablaba del cifrado punto a punto en html5 con khtml. Resulta que Eduardo estaba desarrollando esta idea para su proyecto fin de carrera y por lo que he leido estos días en el planet de kde parece que ya la tiene implementada.
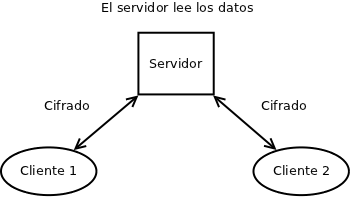
La idea es la siguiente, cuando nosotros nos comunicamos con otro usuario a través de internet lo solemos hacer a través de un servidor, un ejemplo muy claro es cuando enviamos un correo-e o nos comunicamos por mensajería instantanea. Cuando nuestro mensaje sale de nuestra máquina y viaja por internet recorre el siguiente camino, si es un sistema centralizado va de nuestra máquina al servidor centralizado y luego de este a nuestro destinatario. En un sistema descentralizado como los que hemos puesto de ejemplo (correo-e o mensajería instantanea tipo jabber) el camino que sigue es de nuestra máquina a nuestro servidor, de nuestro servidor al de nuestro destinatario y por último de este al destinatario.
Suponiendo que la comunicación entre nosotros y nuestro servidor va cifrada, típicamente con ssl / tls, que la comunicación entre nuestro servidor y el del destinatario también lo está y la del servidor de nuestro destinatario y él mismo también, aún así tendríamos uno o varios puntos, dependiendo si es un sistema centralizado o no, donde nuestros datos serían visibles. Y es que resulta que los servidores siempre van a recibir los datos en plano ya que ellos si van a poder descifrarlos en el proceso de comunicación, por lo que se produce un problema de seguridad de servidor en medio o «server in the middle».

Para solucionar este problema se utiliza típicamente gpg, por ejemplo es muy sencillo cifrar nuestros correos mediante gpg o incluso clientes como kopete ofrecen la posibilidad de hacerlo con lo que obetenemos un cifrado punto a punto y resolvemos el problema. Pero ¿qué sucede en el caso del web?, pues que se utiliza ssl pero nos servidores están leyendo todos los datos, y no hay que irse muy lejos para ver que esto sucede ya que todos los sitemas de webmail leen nuestros datos para ofrecernos publicidad.
Lo que propone Eduardo es extender las etiquetas de html5 para que soporten cifrado por gpg, de forma que nuestro navegador cifre los datos antes de enviarlos y sólo el destinatario pueda leerlos cuando los recupere también mediante su navegador.
En los tiempos que corremos donde todos los datos van a la nube y donde los proveedores de estos servicios utilizan nuestros datos para hacer negocio y vulnerar nuestra privacidad, es extraño que no exista ninguna herramienta que nos permita protegernos de esto. La idea de Eduardo nos permitiría rodear este problema, proteger nuestros datos y mantener nuestra privacidad.
Ojalá termine implementandose como un estandar y lo veamos pronto en nuestros navegadores web.
Cheli