Aunque parece sencillo hacer que tus pestañas de Bootstrap sean responsive, a veces la documentación no lo deja suficientemente claro. En este vídeo analizamos la problemática y después de valorar algunas soluciones propongo la que considero la más apropiada.
HTML5: Modelo de Cajas Flexibles
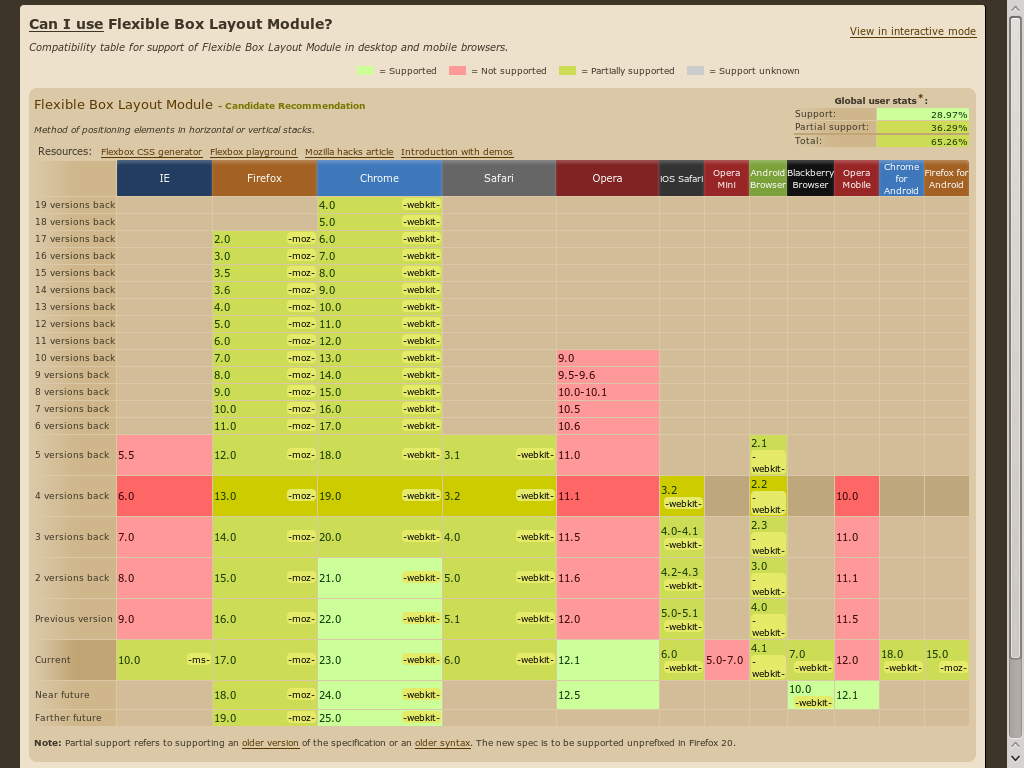
Llevo un par de semanas repasándome la definición de html5 y una de sus partes más interesantes es la implementación del Modelo de Cajas Flexibles. Me preguntaba hasta que punto está ya disponible en los diferentes navegadores y el resultado no ha sido demasiado bueno. Según caniuse sólo está soportado por Chrome, Opera, Opera Mobile y el navegador de Blackberry.
Pero como vemos también lo soportarían parcialmente Firefox, Firefox para Android, el navegador nativo de Android, Chrome para Android, Internet Explorer, Safari y Safari para IOS. Al final el resultado no es bueno pero según mi punto de vista sí es lo suficientemente bueno como para pensarse realizar mis nuevos desarrollos sobre este modelo.
Lo bueno vino cuando mirando el listado de nuevas características del que será Firefox 18, una de ellas es justamente el soporte de CSS3 Flexbox. Mirando los detalles, y según Mozilla, los navegadores Firefox, Firefox para Android, Opera y Chrome tienen un soporte básico, Internet Explorer y Safari implementan un borrador antiguo de la especificación incompatible con el actual y Safari Mobile no lo soporta.
Hay que recordar que HTML5 lleva definiéndose desde hace ya unos añitos y que inicialmente estaba previsto que se publicara en 2022. El 17 de diciembre de 2012 el W3C publica una nota de prensa en la que anuncia la definición completa del estándar y que tiene previsto publicar la versión defininitiva en 2014. También anuncia que ha dejado fuera algunas características inestables y que estas pasan a formar parte del primer borrador de HTML5.1, previsto para 2016. Por tanto tenemos una versión completa con la que trabajar ya que en principio va a sufrir muy pocas modificaciones hasta que sea publicada.
Volviendo al Modelo de Cajas Flexibles, ¿por qué es tan importante?. Pues porque nos permite diseñar nuestras páginas de forma que sus elementos se adapten según la pantalla y resolución en la que vayan a ser vistas. Por eso creo que es el momento de centrarse en este modelo y empezar a dejar ya de lado el antiguo modelo tradicional de cajas. Yo a partir de ahora me voy a centrar en el nuevo modelo, a pesar de ser conciente de que en algunos navegadores posiblemente tenga algunos problemas.
Cheli